How To Use The Bucket Tool In Illustrator
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What'south new in Illustrator
- Mutual questions
- Illustrator organization requirements
- Illustrator for Apple silicon
- Workspace
- Workspace nuts
- Create documents
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties console
- Set preferences
- Touch Workspace
- Microsoft Surface Dial back up in Illustrator
- Recovery, undo, history, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Selection
- Direct Pick
- Group Option
- Magic Wand
- Lasso
- Artboard
- Selection
- Navigate tools
- Hand
- Rotate View
- Zoom
- Pigment tools
- Gradient
- Mesh
- Shape Builder
- Gradient
- Text tools
- Type
- Type on a Path
- Vertical Blazon
- Type
- Depict tools
- Pen
- Add Anchor Point
- Delete Anchor Betoken
- Anchor Bespeak
- Curvature
- Line Segment
- Rectangle
- Rounded Rectangle
- Ellipse
- Polygon
- Star
- Paintbrush
- Hulk Brush
- Pencil
- Shaper
- Piece
- Modify tools
- Rotate
- Reflect
- Scale
- Shear
- Width
- Free Transform
- Eyedropper
- Alloy
- Eraser
- Pair of scissors
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you tin can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and conform objects
- Create repeat objects
- Alloy objects
- Drawing
- Depict and edit paths
- Draw and edit shapes
- Blazon
- Work with blazon and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Colour
- Utilize colors and gradients
- Introduction to Illustrator on the iPad
- Deject documents
- Nuts
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Upgrade deject storage for Adobe Illustrator
- Illustrator cloud documents | Mutual questions
- Troubleshooting
- Troubleshoot create or salvage issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Nuts
- Add together and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Depict uncomplicated lines and shapes
- Paradigm Trace
- Simplify a path
- Ascertain perspective grids
- Symbolism tools and symbol sets
- Suit path segments
- Design a bloom in 5 easy steps
- Perspective drawing
- Symbols
- Describe pixel-aligned paths for web workflows
- 3D furnishings and Adobe Substance materials
- Near 3D effects in Illustrator
- Create 3D graphics
- Map artwork over 3D objects
- Create 3D objects
- Create 3D Text
- Near 3D effects in Illustrator
- Color
- Virtually color
- Select colors
- Apply and create swatches
- Adapt colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes console
- Recolor your artwork
- Painting
- Near painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Use stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Grouping and expand objects
- Move, align, and distribute objects
- Stack objects
- Lock, hibernate, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Ingather images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Calibration, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with furnishings
- Build new shapes with Shaper and Shape Builder tools
- Piece of work with Live Corners
- Enhanced reshape workflows with touch on back up
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Architect tool
- Global editing
- Blazon
- Add text and work with type objects
- Create bulleted and numbered lists
- Manage text area
- Fonts and typography
- Format type
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and blazon
- Observe missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Standard arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Artistic typography designs
- Calibration and rotate type
- Line and grapheme spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with alloy objects
- Create a text poster using Prototype Trace
- Create special effects
- Piece of work with furnishings
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of furnishings
- Web graphics
- All-time practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Drawing
- Import, consign, and save
- Import
- Identify multiple files
- Manage linked and embedded files
- Links information
- Unembed images
- Import artwork from Photoshop
- Import bitmap images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Artistic Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Salvage artwork
- Export
- Use Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Press
- Prepare for printing
- Prepare documents for printing
- Alter the page size and orientation
- Specify crop marks for trimming or adjustment
- Get started with large canvas
- Printing
- Overprint
- Print with colour management
- PostScript printing
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Trapping
- Impress color separations
- Print gradients, meshes, and color blends
- White Overprint
- Prepare for printing
- Automate tasks
- Information merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files after crash
- File issues
- Supported file formats
- GPU device driver problems
- Wacom device problems
- DLL file bug
- Memory problems
- Preferences file bug
- Font issues
- Printer issues
- Share crash report with Adobe
- Improve Illustrator performance
Virtually Live Paint
Converting your artwork to Alive Paint groups allows you to color them freely, as yous would a drawing on sail or paper. You lot can stroke each path segment with a unlike color and fill up each enclosed path (note, not simply closed paths) with a unlike color, pattern, or gradient.
Live Paint is an intuitive way to create colored drawings. Information technology lets y'all use the full range of Illustrator's vector drawing tools, only treats all the paths you describe as though they are on the aforementioned flat surface. That is, none of the paths is backside or in front of any other. Instead, the paths split up the drawing surface up into areas, whatever of which can be colored, regardless of whether the area is bounded past a single path or past segments of multiple paths. The result is that painting objects is like filling in a coloring book or using watercolors to paint a pencil sketch.
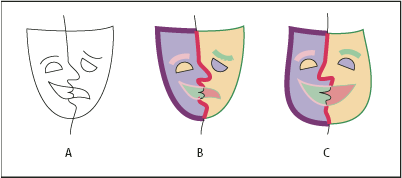
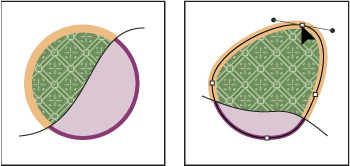
Once you've made a Live Paint group, each path remains fully editable. When yous move or adjust a path's shape, the colors that had been previously applied don't but stay where they were, similar they practice in natural media paintings or image editing programs. Instead, Illustrator automatically reapplies them to the new regions that are formed by the edited paths.

A. OriginalB. Live Pigment groupC. Paths adjusted, Live Painting reflows
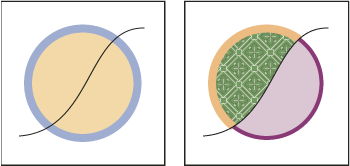
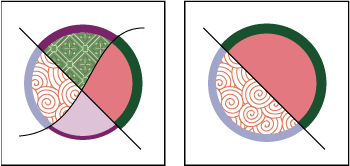
The paintable parts of Live Pigment groups are called edges and faces. An edge is the portion of a path between where it intersects with other paths. A face is the expanse enclosed past 1 or more edges. You can stroke edges and fill faces.
Take, for example, a circumvolve with a line fatigued across it. As a Live Paint group, the line (edge) dividing the circle creates two faces in the circle. You can make full each face and stroke each edge with a unlike color using the Live Paint Bucket tool.

Alive Paint takes advantage of multiprocessors, which assistance Illustrator perform the operations more quickly.
Live Paint limitations
Fill and paint attributes are attached to faces and edges of a Live Pigment grouping—non to the actual paths that define them, every bit in other Illustrator objects. Considering of this, some features and commands either work differently or are not applicable to paths inside a Live Paint group.
Features and commands that work on an entire Live Pigment group, but not on individual faces and edges
-
Transparency
-
Effects
-
Multiple fills and strokes from the Appearance console
-
Object > Envelope Distort
-
Object > Hibernate
-
Object > Rasterize
-
Object > Slice > Make
-
Make Opacity Mask (in the Transparency panel menu)
-
Brushes (You lot can apply brushes to an unabridged Alive Pigment group if you add a new stroke to the grouping using the Appearance panel.)
Features that don't work on Live Paint groups
-
Gradient meshes
-
Graphs
-
Symbols from the Symbols panel
-
Flares
-
Align Stroke options from the Stroke console
-
The Magic Wand tool
Object commands that don't work on Alive Paint groups
-
Outline Stroke
-
Expand (You tin can use the Object > Alive Pigment > Aggrandize control instead.)
-
Alloy
-
Piece
-
Clipping Mask > Make
-
Create Slope Mesh
Other commands that don't piece of work on Live Paint groups
-
Pathfinder commands
-
File > Place
-
View > Guides > Make
-
Select > Same >Blending Mode, Fill up & Stroke, Opacity, Manner, Symbol Instance, or Link Block Serial
-
Object > Text Wrap > Make
Create Live Pigment groups
When you desire to color objects using different colors for each edge, or intersection, convert the artwork into a Alive Paint Group.
Certain types of objects, such as type, bitmap images, and brushes, cannot exist directly fabricated into Alive Paint groups. Y'all commencement need to convert these objects into paths. For example, if you endeavour to convert an object that uses brushes or furnishings, the circuitous visual advent is lost in the conversion to Live Paint. All the same, yous tin can retain much of the appearance by first converting the objects to regular paths and then converting the resulting paths to Live Paint.
Notation: When you convert artwork to a Live Paint group, you lot cannot return the artwork to its original state. Yous tin can aggrandize the group into its individual components, or release the grouping back to its original paths with no fill and a .five blackness stroke.
Create a Live Paint grouping
-
Select one or more paths, compound paths, or both.
-
-
Choose Object > Live Pigment > Make.
-
Select the Live Paint Bucket tool
 and click the selected object.
and click the selected object.
-
Certain properties may be lost in the conversion to a Live Paint group, such as transparency and effects, while other objects cannot be converted (such as type, bitmap images, and brushes).
Convert objects to Live Paint groups
-
Do whatsoever of the following for objects that exercise not directly convert to Live Paint groups:
-
For type objects, cull Blazon > Create Outlines. Then make the resulting paths into a Live Paint group.
-
For bitmap images, choose Object > Alive Trace > Make And Convert To Live Paint.
-
For other objects, choose Object > Expand. Then make the resulting paths into a Live Paint group.
-
Expand or release a Alive Paint grouping
Releasing a Live Paint group changes it to one or more ordinary paths with no make full and a .5‑point black stroke. Expanding a Live Paint group changes it to one or more ordinary paths that are visually similar to the Live Pigment grouping, but are at present separate filled and stroked paths. You tin can use the Grouping Selection tool to select and modify these paths separately.


-
Select the Live Paint grouping.
-
-
Choose Object > Alive Pigment > Aggrandize.
-
Cull Object > Live Paint > Release.
-
Select items in Alive Paint groups
Choose a selection tool depending on what you want to affect in a Live Paint group. For instance, utilise the Live Paint Pick tool to apply dissimilar gradients across different faces in a Live Pigment group, and use the Choice tool to apply the aforementioned gradient across the entire Live Paint group.
Select faces and edges
-
Select the Live Paint Selection tool, and then:
- To select an individual face up or border, click a confront or border.
- To select multiple faces and edges, drag a marquee around the items you want to select. Partial selections are included.
- To select all contiguous faces that are not separated past a painted border, double-click a face.
- To select faces or edges with the same make full or stroke, triple-click an particular. Or click once, choose Select > Same, and and so choose Make full Color, Stroke Color, or Stroke Weight on the submenu.
- To add items to, or remove items from, the current option, Shift-click or Shift-drag a marquee around the items.
Select a Live Paint group
-
Using the Selection tool, click the grouping.
Select an original path inside a Live Pigment group
-
Using the Straight Choice tool, click a path within the Live Paint group.
Isolate a Live Pigment group from the balance of the artwork
-
Using the Selection tool, do one of the post-obit:
-
Double-click the group.
-
Select the group, and then click the Isolate Selected Group button
 in the Control panel.
in the Control panel.
-
Modify Live Paint groups
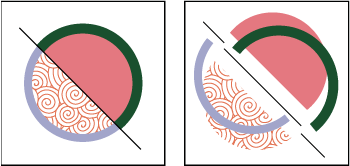
When you modify a path in a Live Paint group, Illustrator colors the modified or new faces and edges using fills and strokes from the existing group. If the results are non what you expect, you can reapply the colors you lot want using the Alive Paint Bucket tool.

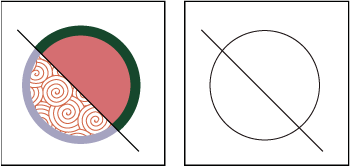
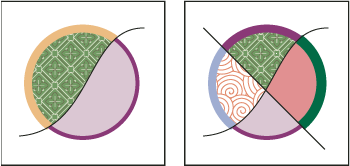
When you delete edges, the fill floods across any newly expanded face. For case, if you delete a path that divides a circle in half, the circumvolve is filled with ane of the fills previously in the circumvolve. You tin can sometimes help guide the results. For example, before deleting a path that divides a circumvolve, first motility it and then that the make full you desire to keep is larger than the make full you want to remove.

Save the make full and stroke colors used in Live Paint groups in the Swatches panel. That way, if a change loses a color you desire to proceed, you tin can select its swatch and use the Live Paint Bucket tool to reapply the fill or stroke.
Add paths to a Live Paint group
As yous add more paths to the Live Paint group, y'all can fill and stroke the new faces and edges that are created.

-
-
Using the Selection tool, double-click a Live Paint grouping (or click the Isolate Selected Group push button in the Control panel) to put the group into isolation mode. And then draw some other path. Illustrator adds the new path to the Live Paint group. Click the Go out Isolation Mode push button
 when you lot're done calculation new paths.
when you lot're done calculation new paths.
- Select a Live Paint grouping and the paths you want to add to information technology. And then, practise one of the following:
- Choose Object > Live Pigment > Merge.
- Click Merge Live Paint in the Control panel.
- Click the Merge Live Paint button in the Quick Actions section of the Properties console.
-
In the Layers panel, drag i or more than paths into a Live Pigment grouping.
Note: Paths within a Live Paint group may not exactly align with similar or identical paths exterior the Live Pigment group.
-
Resize an individual object or path
-
-
Using the Directly Pick tool, click the path or object to select it. Then cull the Selection tool and click the path or object again to edit information technology.
-
Using the Option tool, double-click the Live Paint Group to put information technology into isolation mode. Then click a path or object to edit it.
-
The Live Pigment Saucepan tool lets you paint faces and edges of Live Paint groups with the current fill and stroke attributes. The tool pointer displays every bit either one or 3 color squares, which represent the selected fill up or stroke color and, if you're using colors from a swatch library, the two colors adjacent to the selected color in the library. Y'all can access the adjacent colors, also as the colors adjacent to those, then on, past pressing the left or right arrow central.
-
Select the Live Paint Saucepan tool
 . Click and concur the Shape builder tool to see and select the Live Pigment saucepan tool. See Select a tool to learn other methods for selecting tools. See Tools panel overview to locate all the tools.
. Click and concur the Shape builder tool to see and select the Live Pigment saucepan tool. See Select a tool to learn other methods for selecting tools. See Tools panel overview to locate all the tools. -
Specify the fill colour or stroke colour and size you want.
If you lot select a color from a the Swatches panel, the pointer changes to display three colors
 . The selected colour is in the middle, and the two adjacent colors are on either side. To apply an side by side color, click the left or right pointer key.
. The selected colour is in the middle, and the two adjacent colors are on either side. To apply an side by side color, click the left or right pointer key. -
To pigment a face up, do any of the post-obit:
-
Click a face to fill it. (When the arrow is over a face up, it changes to a one-half-filled pigment bucket
 and highlight lines surroundings the inside of the fill.)
and highlight lines surroundings the inside of the fill.) -
Drag beyond multiple faces to paint more than i face up at a time.
-
Double-click a confront to fill up across unstroked edges into adjacent faces (flood make full).
-
Triple-click a face to make full all faces that currently accept the same fill up.
Tip: To switch to the Eyedropper tool and sample fills or strokes, Alt‑click (Windows) or Option-click (Mac Os) the fill up or stroke y'all want.
-
-
To paint an edge, double-click the Live Paint Bucket tool and select Paint Strokes, or temporarily toggle to the Paint Strokes pick, by pressing Shift; and and then do any of the following:
-
Click an edge to stroke it. (When the pointer is over an edge, it changes to a paint castor
 and the edge is highlighted.)
and the edge is highlighted.) -
Drag across multiple edges to stroke more than than one border at a time.
-
Double-click an edge to stroke all continued edges of the aforementioned color (flood stroke).
-
Triple-click an border to stroke all edges of the same stroke.
Note: Pressing Shift lets you rapidly toggle between painting only strokes and just fills. You can also specify these changes in the Live Paint Bucket Options dialog box. If y'all currently have both the Paint Fills option and the Paint Strokes pick selected, pressing Shift switches to Paint Fills only. (This tin can exist helpful when you lot are trying to fill a modest confront surrounded by stroked edges.)
-
Live Paint Bucket options
The Live Paint Bucket options let you lot specify how the Live Pigment Bucket tool works, choosing whether to paint just fills, but strokes, or both, also every bit how to highlight faces and edges as you motion the tool over them. You lot can see these options by double-clicking the Live Paint Bucket tool.
Pigment Fills
Paints the faces of Live Paint groups.
Paint Strokes
Paints the edges of Live Paint groups.
Cursor Swatch Preview
Displays when y'all choose a colour from the Swatches panel. The Live Paint Bucket tool pointer appears as three color swatches: the selected fill or stroke color plus the color directly to the left and right of it in the Swatches panel.
Highlight
Outlines the face or border the cursor is currently over. Faces are highlighted with a thick line and edges are highlighted with a sparse line.
Colour
Sets the color for the highlight. You can choose a color from the menu or click the pigment swatch to specify a custom color.
Width
Specifies how thick to make the highlight.
Shut gaps in Live Paint groups
Gaps are small spaces betwixt paths. If pigment leaks through and paints faces you lot did not intend, you probably have a gap in your artwork. You tin create a new path that closes the gap, edit existing paths to close the gap, or adjust the gap options in the Alive Paint grouping.
Y'all tin can avoid gaps in your Live Paint artwork past overdrawing paths (that is, extending them by each other). You can then select and delete the excess edges that issue, or apply a stroke of "None" to them.
Highlight gaps in a Live Paint grouping
-
Cull View > Show Alive Pigment Gaps.
This command highlights any gaps constitute on the currently selected Live Pigment group, based on your gap options settings for that grouping.
Set Live Paint gap options
-
Choose Object > Live Pigment > Gap Options and specify any of the following:
Gap Detection
When selected, Illustrator recognizes gaps in Live Pigment paths and prevents paint from flowing through them. Note that this may slow Illustrator when working on large, circuitous Live Paint groups. In this case, you tin choose Shut Gaps With Paths to assistance speed Illustrator up again.
Paint Stops At
Sets the size of the gap paint can't flow through.
Custom
Specifies a custom Paint Stops At gap size.
Gap Preview Color
Sets the color for previewing gaps in Live Pigment groups. Yous tin choose a color from the bill of fare, or click the color well side by side to the Gap Preview Color menu to specify a custom colour.
Close Gaps With Paths
When selected, inserts unpainted paths into your Alive Pigment grouping to close gaps (rather than simply preventing paint from flowing though the gaps). Note that since these paths are unpainted, it may appear gaps are still at that place even though they take been closed.
Preview
Displays currently detected gaps in Alive Paint groups as colored lines, based on the preview color you chose.
Gap rules for merged Live Paint groups
When you merge Live Paint groups that have dissimilar gap settings, Illustrator uses the following rules to handle the gaps:
-
If gap detection is off in all groups in the selection, gaps are closed and gap detection is turned on with Paint Stops At set to Small Gaps.
-
If gap detection is on and the same for all groups in the pick, gaps are airtight and the gap setting is preserved.
-
If gap detection is mixed for the choice, gaps are closed and the gap settings of the bottommost Alive Paint group are preserved (if gap detection is on for that group). If the bottommost group has gap detection turned off, gap detection is turned on and Paint Stops At is set to Pocket-sized Gaps.
How To Use The Bucket Tool In Illustrator,
Source: https://helpx.adobe.com/illustrator/using/live-paint-groups.html
Posted by: smithbispecephe.blogspot.com


0 Response to "How To Use The Bucket Tool In Illustrator"
Post a Comment